Please describe what you are doing to trigger the bug:
Have a storage in the WebUI that has more than 5 to 6 snapshot IDs (repositories).
Please describe what you expect to happen (but doesn’t):
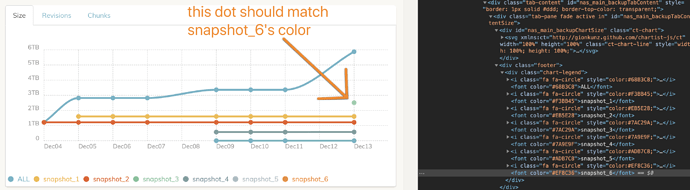
The snapshot ID color used in the line chart should match the color used in the legend footer.
Please describe what actually happens (the wrong behaviour):
There is a color mismatch between the chart and the legend.
Looking at the paper-dashboard.css, the legend mismatch seem to start from .ct-series-f where the color starts to be represented in rgba(r, g, b, a) format.
ct-series-a .ct-point, .ct-series-a .ct-line, .ct-series-a .ct-bar, .ct-series-a .ct-slice-donut {
stroke: #68B3C8; }
.ct-series-a .ct-slice-pie, .ct-series-a .ct-area {
fill: #68B3C8; }
.ct-series-b .ct-point, .ct-series-b .ct-line, .ct-series-b .ct-bar, .ct-series-b .ct-slice-donut {
stroke: #F3BB45; }
.ct-series-b .ct-slice-pie, .ct-series-b .ct-area {
fill: #F3BB45; }
.ct-series-c .ct-point, .ct-series-c .ct-line, .ct-series-c .ct-bar, .ct-series-c .ct-slice-donut {
stroke: #EB5E28; }
.ct-series-c .ct-slice-pie, .ct-series-c .ct-area {
fill: #EB5E28; }
.ct-series-d .ct-point, .ct-series-d .ct-line, .ct-series-d .ct-bar, .ct-series-d .ct-slice-donut {
stroke: #7AC29A; }
.ct-series-d .ct-slice-pie, .ct-series-d .ct-area {
fill: #7AC29A; }
.ct-series-e .ct-point, .ct-series-e .ct-line, .ct-series-e .ct-bar, .ct-series-e .ct-slice-donut {
stroke: #7A9E9F; }
.ct-series-e .ct-slice-pie, .ct-series-e .ct-area {
fill: #7A9E9F; }
.ct-series-f .ct-point, .ct-series-f .ct-line, .ct-series-f .ct-bar, .ct-series-f .ct-slice-donut {
stroke: rgba(104, 179, 200, 0.8); }
.ct-series-f .ct-slice-pie, .ct-series-f .ct-area {
fill: rgba(104, 179, 200, 0.8); }
.ct-series-g .ct-point, .ct-series-g .ct-line, .ct-series-g .ct-bar, .ct-series-g .ct-slice-donut {
stroke: rgba(122, 194, 154, 0.8); }
.ct-series-g .ct-slice-pie, .ct-series-g .ct-area {
fill: rgba(122, 194, 154, 0.8); }