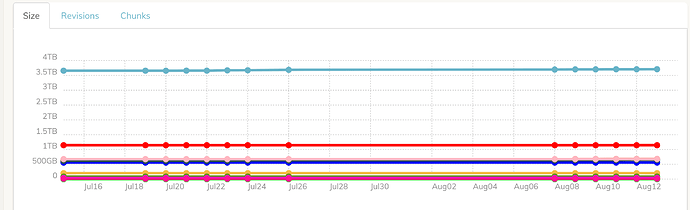
One thing that has been bugging me for a while in the web-ui are the storage graphs. Mine look like this:
The blue line at the top is the total storage used by all snapshot IDs.
See the problem with the scaling? I’m not sure whether the y-axis is fixed to 4 TB because that is the total storage space available or because that’s what’s needed to show that blue line, either way: I wish I could select which IDs are shown in the diagram and that the scale of the y-axis would adjust to optimize the visualization of that (or those) respective lines. In particular, I’d like to be able to not have the “ALL” line displayed on the same diagram as the individual IDs because it will almost always mess up the scaling and make the graph pretty much unreadable.
So, in the example above, I’d like to remove the to blue line (perhaps give it its own diagram) so that the Y-axis only needs to go from 0 to around 1.2 TB. So this is my feature request number 1.
I’m separating that one from a more comprehensive overhaul of the graphs because I imagine it could be rather quick to implement (i.e. move the “ALL” line to a separate graph).
Feature request 2 might require some more work (not sure how much). It would make it so that I could select only the orange line near the bottom to be displayed, which would further reduce the scope of the y-axis to, something between 100 GB and 300 GB.
@gchen any chance for any of this to come in the near future?