Please describe what you are doing to trigger the bug:
reloading storage tab, same applies to chunks and revisions
Please describe what you expect to happen (but doesn’t):
for the storage sizes to remain the same no matter how often the page is refreshed
Please describe what actually happens (the wrong behaviour):
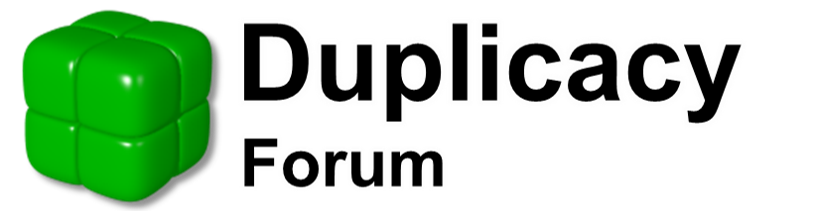
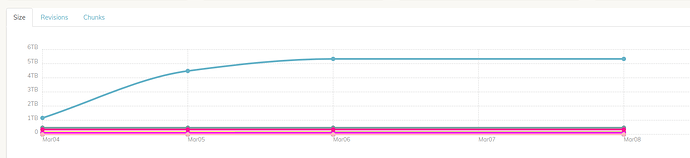
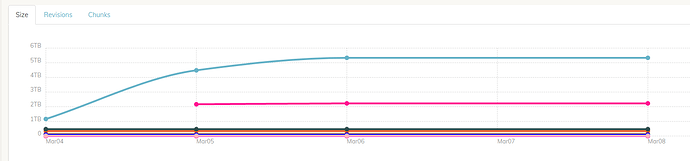
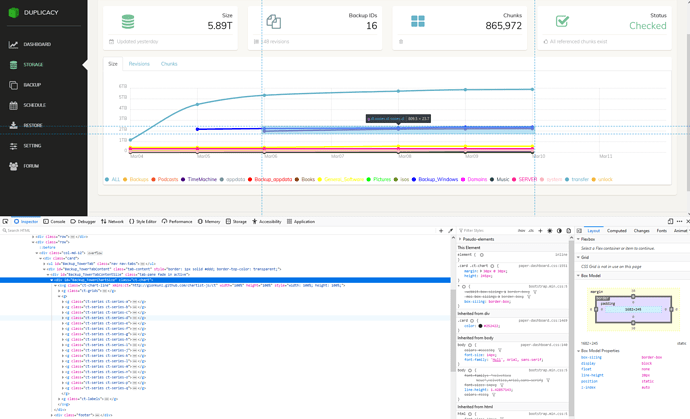
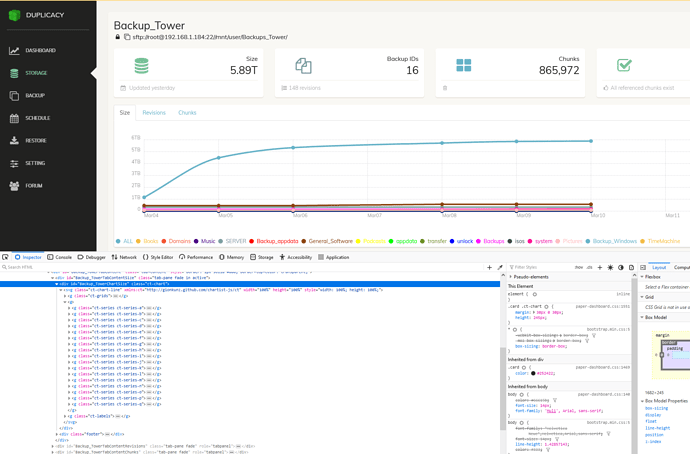
storage sizes get displayed in various ways for the same backup (see images). depending on the order it displays some sizes and not others