I have some remarks about it though, @gchen :
I would argue that having all the buttons visible at all times will look really good.
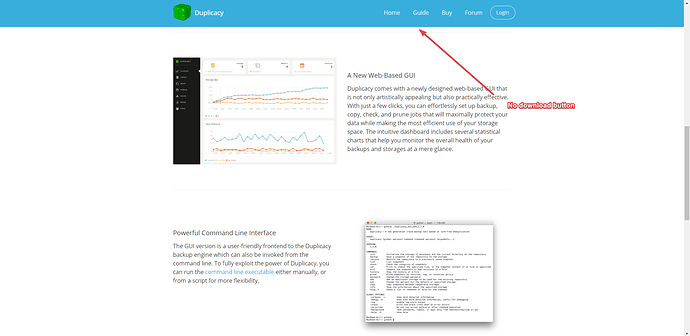
Plus it’s also weird when moving from one page to the other that the buttons, their positions and their colors change, see
See how all the buttons move to the right when entering “Guide”, but move to the left when entering “Buy”.
I found that to be confusing. Because i expect the navbar to be stable static. If i found that confusing i’m thinking that other people can find it even more so.




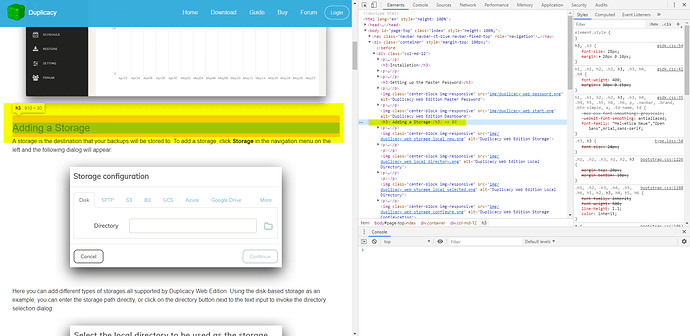
 Guide
Guide